-
cuinjune
posted in pixel# • read more@cipp0 It should be technically possible to create multiple windows in a standalone OF app with ofxOfelia addon by using OF's multi-window trick: https://blog.openframeworks.cc/post/133404337264/openframeworks-090-multi-window-and-ofmainloop But I imagine it won't be an easy task. I think implementing the GUIs in OF and C++ (without Ofelia) for the second window would be easier.
If you really want to do this, you can also consider drawing the GUIs using Tcl/TK, or using an external that allows you draw images on a Pd canvas to mimic the knob.
-
cuinjune
posted in technical issues • read more@gmoon Hi, in case you have trouble installing Ofelia through Deken, you can also download the compiled external binaries from https://github.com/cuinjune/Ofelia/releases
-
cuinjune
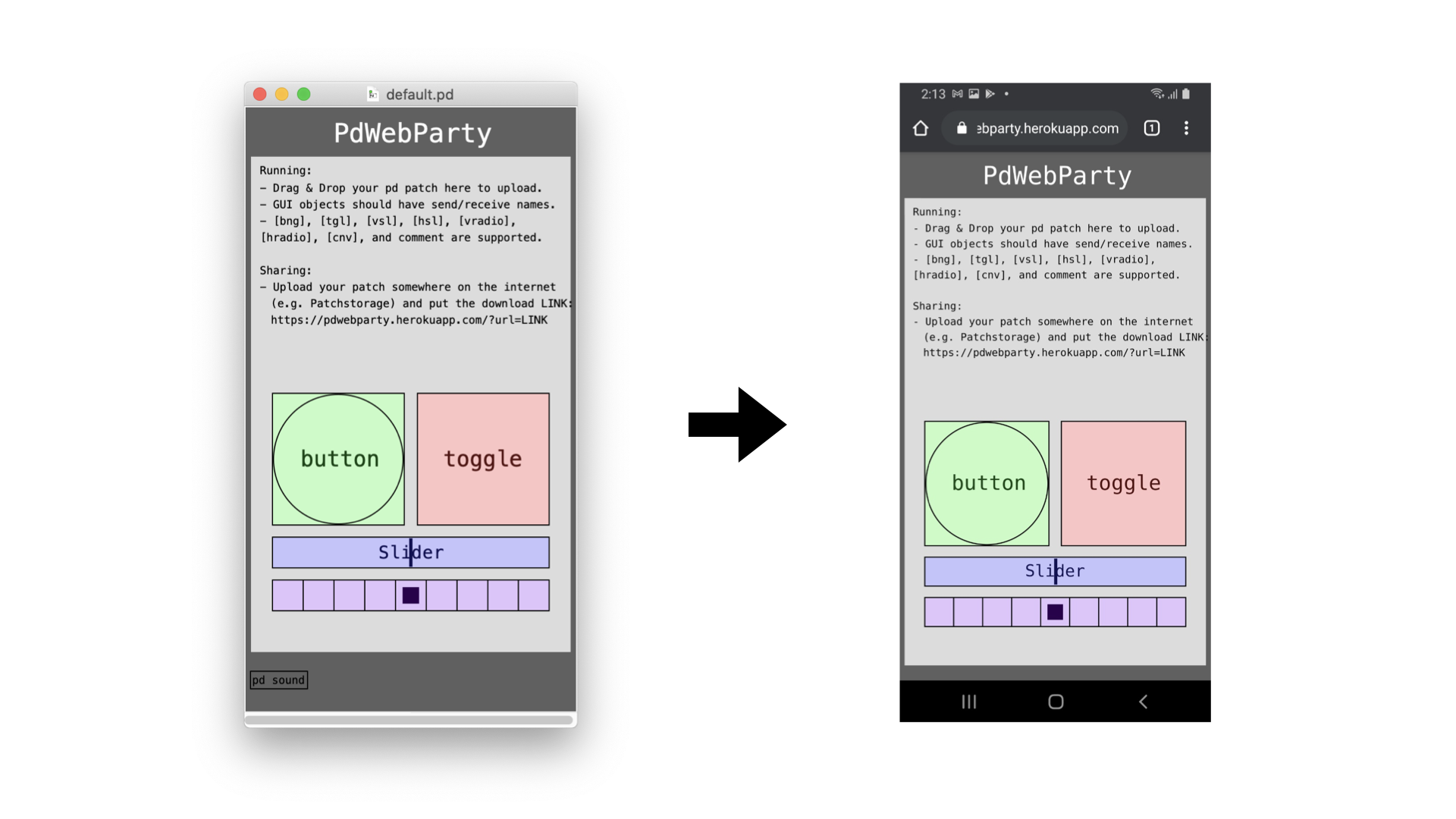
posted in news • read morePdWebParty now supports Sliders(vsl, hsl) and Radio Buttons(vradio, hradio).
Changes:
- Added Sliders(vsl, hsl) and Radio Buttons(vradio, hradio).
- Supports reading hex color from the patch content or receiver.
- Changed comment font size to match Pd-0.51-3 or higher.
You can try the app from https://pdwebparty.herokuapp.com/
For more information, visit https://github.com/cuinjune/PdWebParty

-
cuinjune
posted in pixel# • read more@ddw_music Hi, Can you upload a simplified patch that doesn't work? Does it happen when you require a variable name using "$1" symbol?
-
cuinjune
posted in technical issues • read more@miguellacorte FYI, I built the alpha version of the app I mentioned above, so check it out: https://github.com/cuinjune/PdWebParty
-
cuinjune
posted in news • read moreHi everyone,
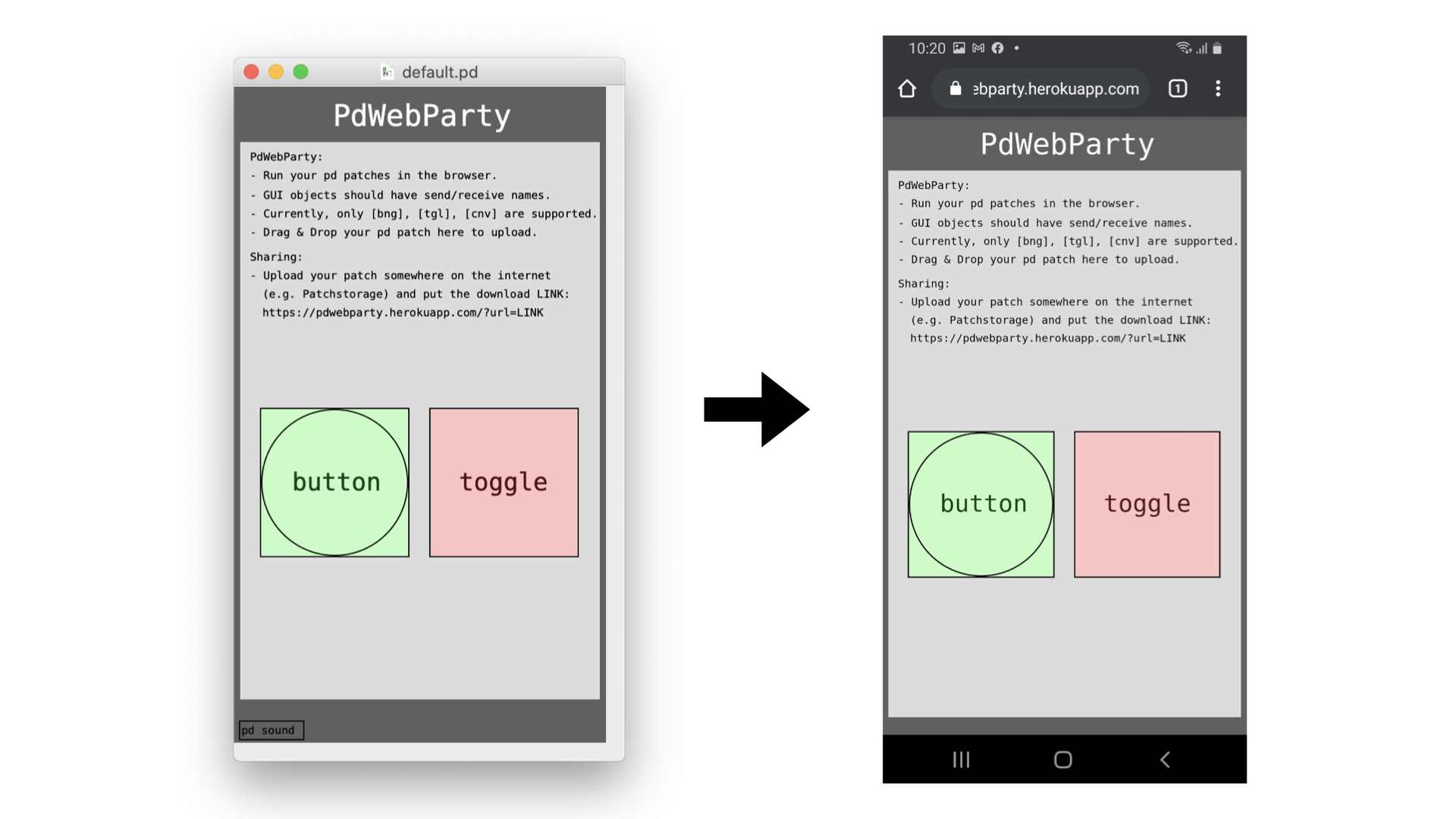
I would like to share my recent work PdWebParty which is a web app that allows you to run Pd patches in a web browser and share them with a web link. As the name implies, it is inspired by PdDroidParty and PdParty.
You can try the app from https://pdwebparty.herokuapp.com/
For more information, visit https://github.com/cuinjune/PdWebParty
Currently, the app only supports Bang(bng), Toggle(tgl), Canvas(cnv), and Comment but other GUI objects will be added soon.
Thanks!

-
cuinjune
posted in technical issues • read more@miguellacorte Yes, I tried WebPD a while ago but as I recall there were quite a few vanilla objects that are not supported, but it might be your option if your project can be done with the objects it supports. And it will be easier to setup than the projects I mentioned above.
-
cuinjune
posted in technical issues • read moreHi, I think you can take a look at https://mathr.co.uk/empd/ to compile Pd to Javascript and Web Assembly.
There's also Purr Data on the Web:
but it's in alpha stage and still in development so I would say it's not really ready to be used. But you can try the demo and learn about it from https://git.purrdata.net/jwilkes/purr-data/-/tree/emscripten/emscripten/project/purr-dataI'm planning to build something like PdParty / PdDroidParty for the web browser in a few weeks.
It will allow the user to drag and drop a patch onto the webpage to load the patch and share the patch using the URL with the patch data appended. If this is successfully done, I will post it here and you could probably use it for your project. But you will still need to use Javascript to gather such data and use it as an input for a patch. -
cuinjune
posted in pixel# • read more@cuinjune Nevermind, I got an answer to my question from @alexandros
He said I simply need to add [declare -path ofelia/abs] to patches so the listener objects can be created as abstractions.
