@cuinjune hello, i expanded the vslider with a jump on click argument, there you can toggle between jump on click and continuous.
vslider2.pd for the others: if you want to use this slider/abstraction you need to put it into the folder ofelia/examples/gui/pdgui
-
Ofelia Jump On Click Slider
-
@Jona Hi, nice work! Do you want to make the dragged object to appear on top or do you want to make the object that appears on top first draggable? Or maybe both?
What should happen when you drag the overlapped area of 2 or more objects?
I think it's possible to do it by changing rendering order of [ofHead] and there are [ofGetFirstRenderOrder] and [ofGetLastRenderOrder] which can be used to make specific drawing to appear on the background or foreground.
-
@cuinjune Hi I quickly created an example patch that may be helpful to you.
It's a simple example of dragging around different shapes.
The shape that shows up more front will have a higher priority for selection.
You will also see some comments I wrote on the patch.I hope this helps and let me know if you have any questions.
Note: although I used [ofGetLastRenderOrder] in subpatches, It's not necessary in this case since the lastly created [ofHead] will be rendered later(front) anyway if multiple [ofHead]s use the same render order.
-
@cuinjune thanks a lot for the patch. i think the ideal solution would be that the dragged object appears on top, and that only the upper object is draggable when there is overlapping (like in your patch). the dragged object could get the last render order, and the one dragged before last render order -1, and that one dragged before last render order -2 and so on... it would be very nice too if the values of the lower gui objects are not affected from the mouse movement on an upper object. i will think about a solution.
-
@Jona Maybe this is what you want? draggableShapes2.pd
-
@cuinjune yes, exactly. thanks. drag_v0.1.zip
-
@Jona Impressive! I had fun playing with the patch.

Here's another example I made draggableShapes.zip to demonstrate how it can be done using abstraction.You will be able to dynamically create shapes(modules) through this approach although I'm not sure how to save position of the modules and how to delete the abstraction dynamically in vanilla pd. Anyways, I hope this helps!
-
@cuinjune thanks. this video (not mine) could show the vanilla solution for dynamically deleting abstractions (actually not the video itself but the comment below: "UPDATE: I've found a way to delete specific objects. You can use the internal message "pd-name-of-subpatch mouse x y 0 0" to click on parts of the patch, then use "pd-name-of-subpatch cut" to delete the object. This is ever better than "click" because it doesn't focus the window while it's happening."):
but its not a problem if i need to use externals. for saving the position it would be nice to update the position arguments while the object is dragged, but perhaps thats not possible. i will think about it. -
@cuinjune i implemented the patch draggableShapes, it works very well, thanks. and i implemented an osc module

it would be nice if an area of interface elements not reacts if there is another element in front, i think it should be possible with ofIsPointInsidePath and i can solve it. edit: now with right audio channel.
drag_v0.2.zip
-
@Jona Looks great! Yes it should be possible. But I think you would need to replace [ofTouchListener] with [_locRcv]s to listen to the event from the main patch so the module interface can listen to the mouse click according to the render order. (Just like how it's done with draggableShapes example)
[_locRcv] should be used one level lower from the main patch. This is to use main patch's local variable name and still communicate with other abstractions. Also note if you use [ofMouseListener], it will not handle multitouch on mobile devices. (it will respond to one finger at a time) That's why I used [ofTouchListener] in pdgui abstraction. But if you're targeting desktop only, [ofMouseListener] is enough and easier to handle.
If you really want to build the modular environment using multiple modules, I suggest you first consider how each module should work commonly and try to first build a minimal module that only has common attributes. (e.g. window bar, interface section, render order..) Then it would be easier to maintain and to create other module later on since you only need to add the non-common part on top of your minimal module.
I think creating such large system requires thorough planning and clear idea of how things should work in the first place otherwise it is likely that you will continuously face many unexpected problems and have to rework many times.
P.S.: You probably know this but your patch currently uses left audio channel only.

-
@cuinjune thanks a lot for the new ofelia update. with the method from @Johnny-Mauser https://forum.pdpatchrepo.info/topic/8698/renaming-abstraction-objects/4 i found a nice way to store the position within the main patch.
drag_v0.3.zip
and here is a very first attempt to draw cords between two points: cords.pd -
@Jona Nice trick! I think you should also save the render order btw.
And interesting to see the patch cords demo.
I will consider adding the object that can change abstraction's arguments. It can be called something like [ofSetDollarArgs] I think.
I will inform you if I make any progress.
-
@cuinjune something like ofSetDollarArgs sounds very useful. it should also save the render order now (i dont know if its the best way, but it seems to work): drag_v0.3b.zip
-
@Jona Nice work! I just made the following changes to ofelia. (Not uploaded to Deken yet.)
- renamed [ofGetDollarArgs] to [ofGetCanvasArgs]
- added [ofSetCanvasArgs] and [ofRemoveCanvas]
The new [ofGetCanvasArgs] and [ofSetCanvasArgs] allow you to get/set the creation arguments of the subpatch or abstraction. So I renamed it to "canvas args" because it also works with the subpatches too. And with [ofRemoveCanvas], you can remove the subpatch or abstraction by sending 'bang' to the object.
Using these objects, you'll be able to dynamically create/change arguments/remove abstractions more easily. You can do this on a separate empty pd patch so you can save/open patches for your modules.
I'm planning to upload v1.0.8 binary in a week or two with a few more updates.
But you can download and build the external yourself using the lastest master branch from https://github.com/cuinjune/ofxOfelia.
Or just let me know if you want me to quickly build and send you the current v1.0.8 external file for Windows.
-
@cuinjune the new objects are very helpful. here is a demo how the dynamic patching could work:
drag_v0.3e.zip -
@Jona It's really impressive and seems to work pretty well! (except when dragging on the interface section while it's overlapped with other)
And it would be nice if you do dynamic patching on a separate pd patch. then it would be possible to save/load these patches independently. (just like how Pd basically works.)
Anyways, congrats for finding the solution! Looks like it's at least "theoretically" possible to create a Reaktor-like modular environment using ofelia.

-
@cuinjune thanks. i am sure the overlapping problem is solvable, i think i need to change the mouse behaviour of the gui templates (for me) for that case. i am also quite positive with the results so far, and motivated to try further. somehow i needed to change every loadbang to ofWindowLoadBang to make the dynamic patching work (?). now it makes really sense, like you mentioned earlier, to think about a concept
 i have some ideas, but what i definitely would like is if everybody could put their own modules easily inside kind of a template and connect them with others. also if there should be something like a main mixer or sequencer is a question for me. or if i want a "reason like" rack or more like a modular interface or something else. also saving is a good question. it would be nice if it is possible to save globally and locally, so that there are presets for a global setting that can also save the local settings of the modules. saving them as patches sounds like a good idea. i think about four module categories: instruments, effects, sequencer and visualizer or something between them. and analog to pure data, it would make sense to have audio and control connections seperated. i think more difficult than creating and destroying modules with dynamic patching is creating cord connections with dynamic patching, but perhaps also solvable because there is a fixed number of objects in every module. so maybe, theoretically one just needs the module id and the module and input output number and then it could work with the connect and disconnect message. i am not sure if i think too far with the concept, the initial idea was more to create some modules, connect them and see what happens
i have some ideas, but what i definitely would like is if everybody could put their own modules easily inside kind of a template and connect them with others. also if there should be something like a main mixer or sequencer is a question for me. or if i want a "reason like" rack or more like a modular interface or something else. also saving is a good question. it would be nice if it is possible to save globally and locally, so that there are presets for a global setting that can also save the local settings of the modules. saving them as patches sounds like a good idea. i think about four module categories: instruments, effects, sequencer and visualizer or something between them. and analog to pure data, it would make sense to have audio and control connections seperated. i think more difficult than creating and destroying modules with dynamic patching is creating cord connections with dynamic patching, but perhaps also solvable because there is a fixed number of objects in every module. so maybe, theoretically one just needs the module id and the module and input output number and then it could work with the connect and disconnect message. i am not sure if i think too far with the concept, the initial idea was more to create some modules, connect them and see what happens 
-
@Jona I think you would need to store the connection state of modules as creation arguments just like how you store position of modules. Since now you can dynamically change creation arguments of abstraction using [ofSetCanvasArgs], it is possible to store as many data as you want per module.
So for example, one module can store 6 arguments that are xpos, ypos, myID, myOutletIndex, targetID, targetInletIndex.
And I'm not sure yet if cord connections should be done with dynamic patching. If you do dynamic connections, you need to track the ID(or creation order) of each abstraction in a canvas whenever creation/deletion happens. I think this can be tracked using a [ofLoadFloat] on a main patch which is basically dynamically resizable float array.
Other solution might be to use send/receive to create connections. Then you don't need to track the pd's internal canvas IDs and use custom IDs which may or may not make the work easier.
I agree that creating connections is pretty tricky but I think there should be a possible solution.
I will think about it a bit more deeply next week.
-
@cuinjune thanks for your thoughts. i will think about the send and receive method and saving the connections as arguments. here is a different approach with canvasindex from iemguts. depending on the method the object id could be useful.
perhaps i need to create a new abstraction for every connection (a line with an invisible rectangle around, so that its possible to select it with help of ofIsPointInsidePath). That could also mean that its easy to disconnect the pure data cord together with deleting the abstraction (the disconnect values could be saved as arguments). with this method the connections are automatically saved together with the modules. it would be nice if you inside the ofelia window, like in pure data edit mode, first click on a cord, then it gets colored or bold, and then you can delete the cord and disconnect the pure data cord with del, but thats another problem.
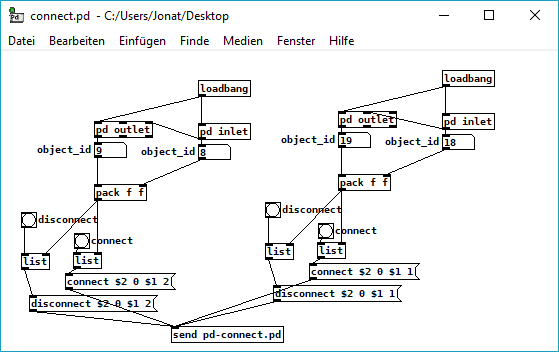
connect.pd

-
@Jona I'm sorry for the delay. I think creating a new abstraction for every connection makes sense.
I'm not sure what would be the best way to detect the cord selection yet. an invisible rectangle around the line could work.
I will try to create a simplest demo this week. I'm not sure yet how hard/easy it would be though. -
@cuinjune hi, @ingox worked with me on the one abstraction per cord solution. its still buggy but so you can get an idea if our concept makes sense or not. Mainly the communication between cord and modules seems difficult, especially if i save and reopen the patch, because $0 is renewed.
its without (mouse)cord selection and deletion and without dynamically patching the pure data connections yet, but that should be possible if the communication works well (which seems tricky, if possible at all, with dynamic patching).
the idea of iemguts canvasindex was that only the newest cord gets deleted if i release a cord outside of an input, but i think that should be possible with vanilla too.
edit: we are working on another one abstraction per cord solution.
drag_v0.3i.zip

