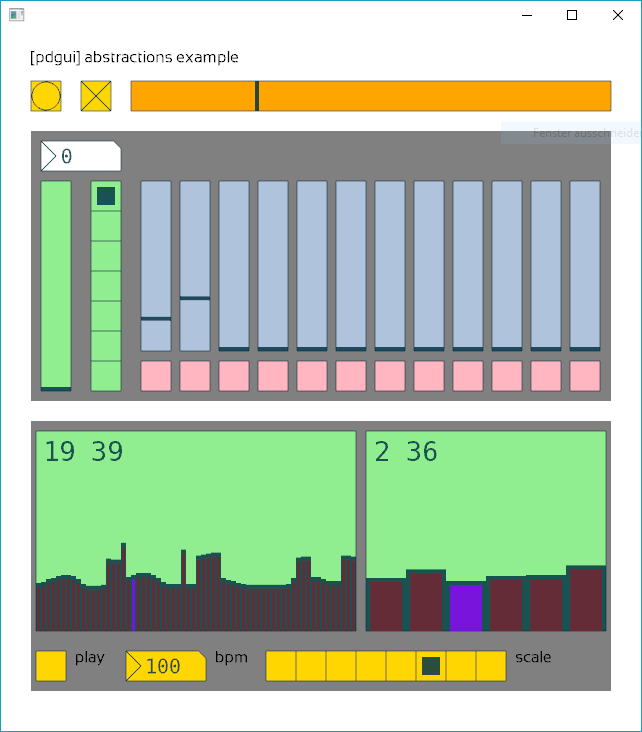
@cuinjune hello, i expanded the vslider with a jump on click argument, there you can toggle between jump on click and continuous.
vslider2.pd for the others: if you want to use this slider/abstraction you need to put it into the folder ofelia/examples/gui/pdgui
-
Ofelia Jump On Click Slider
-
@cuinjune i did everything like you described above, but perhaps i miss something else? here is the standalone app: https://we.tl/RnYgP7bBwx
-
@Jona I think you compiled it using the previous version before v1.0.6 update.
[ofGetTranslate] is newly added on v1.0.6 update so the GUI abstractions won't work properly on the previous versions.
Your file didn't work properly but when I compiled again using the same "data" and "main.pd", it worked.Here's an archive. bin.7z password is 1234
-
@cuinjune thanks a lot. that was exactly my error. everything works fine now

-
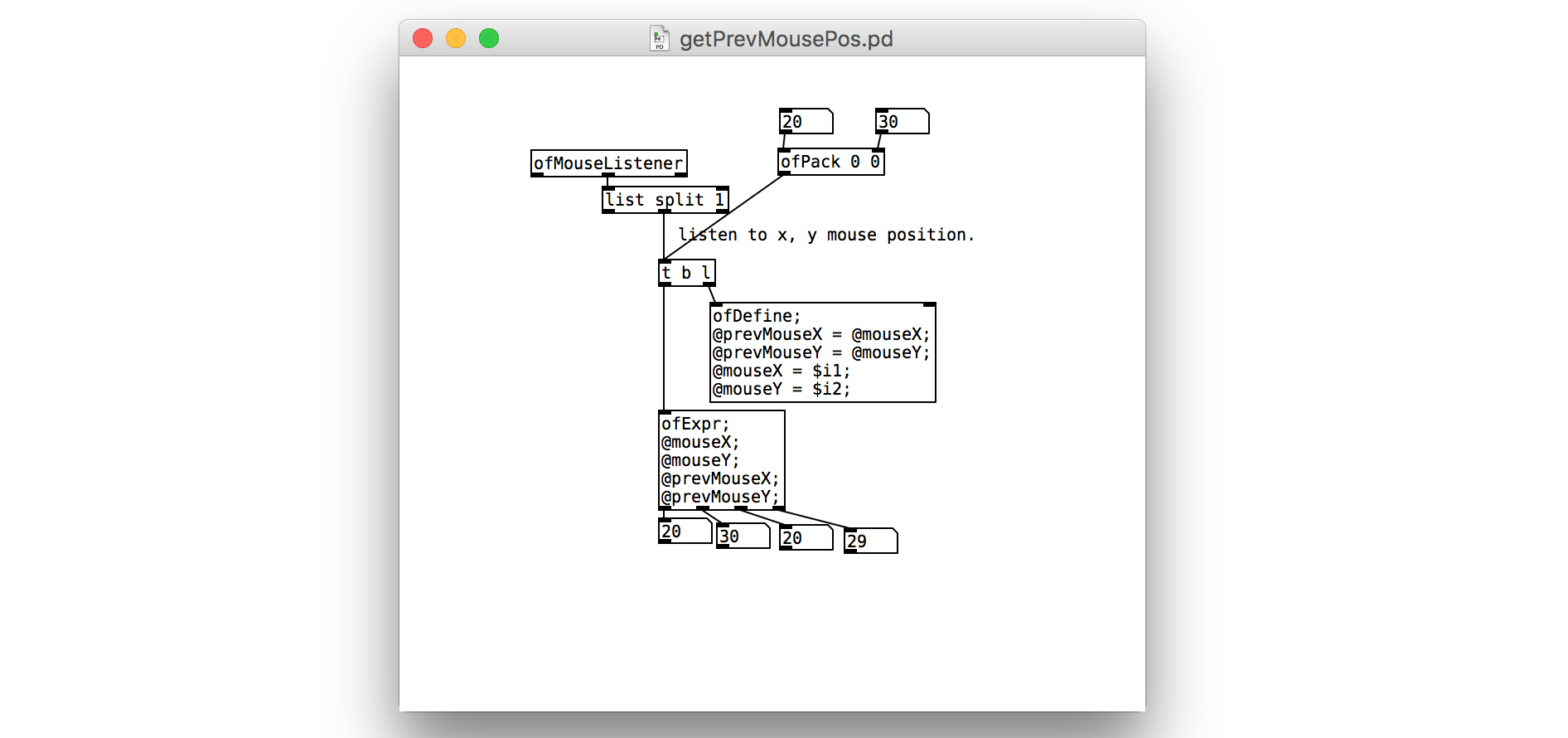
@Jona Since you asked how to get the previous mouse position, I created a patch that shows how to do this. getPrevMousePos.pd

Of course, I could implement them as global getters (e.g. [ofGetMousePreviousX]) later at some point but I personally don't think they are really needed for now.
-
@cuinjune thanks, thats great. basically the same functionality as ofGetMousePreviousX/Y. i will implement it when i am at home. now the multislider should work like i wanted it to.
-
@Jona I quickly tried to implement the mouse interpolation in your multislider patch.
Here's the patch. multislider.pdYou will notice I added "@mouseX = $i1;" in [ofDefine] below [ofTouchListener] and I also added a subpatch called "pd interpolate".
Although it seems to work fine, it currently interpolates the value hundred times at once using [ofCountUntil 0 99]. I think there should be a solution to calculate the minimum step needed to interpolate the value. (according to @width maybe?) If this fix is applied, it would be more efficient.
-
@cuinjune nice ways/concept of using value, expression and send/receive in general. i already learned a lot from your patches
 i will think about how to implement the minimum step solution, thanks for the hints.
i will think about how to implement the minimum step solution, thanks for the hints. -
@Jona I just tried getting the minimum step. multislider.pd
Although this seems to work, I'm not 100% sure if the algorithm is correct.
It could at least be faster than the previous one I think.
-
@cuinjune thats very nice, thanks for your work
 now it also interpolates on the y axis. i am really satisfied with the result
now it also interpolates on the y axis. i am really satisfied with the result 
multislider.pd
pdguiExampleMslider.pd -
@Jona Wow, I didn't know interpolation on the y axis was also needed but now it seems to work much more accurately. Thank you for your work. I think it will be very useful.

-
here is a little sequencermod of the multislider (just a basic mechanism):
mslider_seqmod.pd
pdguiExampleMsliderSeqMod.pd
and here the slightly modified synth from Max Björverud: Additiv-syntes.pd
mslider_seqmod and Additiv-syntes need to be put into the folder ofelia/examples/gui/pdgui and pdguiExampleMsliderSeqMod into ofelia/examples/gui

-
@Jona Nice sequencer! I couldn't hear the sound because I don't have [Additiv-syntes] abstraction. I think one would be able to easily create some interesting polyrhythmic sequences using them.

-
@cuinjune sorry, i forgot to add the synth patch. [Additiv-syntes] is this synth from Max Björverud (slightly modificated, i will upload it later): https://patchstorage.com/additive-synthesis/ i have some ideas for generating (poly)rhythm and melody, saving and sequencing patterns that i want to implement. some more general things: it would be nice if it is possible to type numbers into the numbox, like in pure data. and i was wondering if its possible to continue the audio stream if you drag the ofWindow in "pure data mode" (like it works as a standalone application / does not matter if it is not possible). i was thinking about modularity and ofelia and had the idea of making more complex gui objects like sequencer or synth modules that are draggable and connectable (with fake patch cords ?), also "dynamic patching" could be nice, so that it is possible to create and destroy modules. another way would be to use several standalone applications and make them communicate via osc or midi (but then its not possible to pass audio signals from one application to another). it would be very nice to use the ofelia gui elements as "gop`s" inside pure data, but i know its not possible. or the best concept is perhaps to to use ofelia to build stand alone applications where the connection between modules is fixed and everything happens in one window (like a "groovebox") or just to create visuals like with gem? i am not sure if it makes sense, just some brainstorming

-
@Jona Hi, I just added the feature to [numbox] as it didn't sound too difficult to implement one. numbox.pd
Thank you for your suggestion. I will add this change officially once it seems to be working stably. Let me know if you find any problem using it.It is not possible(and won't be anytime soon) to continue the audio stream while resizing the window. What you can do instead is using the hotkey Ctrl -/+ which also resizes the window.
Creating draggable and patchable synth modules sounds very interesting although it will be a huge amount of work. Maybe you're thinking something like a Nord Modular or a Reaktor? I also once thought about creating a patchable environment in ofelia via dynamic patching. But there will be so many problems to solve like how to accurately keep track of objects and connections, how to deal with patch saving and loading and so on.. But I'm still keen on finding the good solution.
It will be a lot easier if you allow users to create a limited number of modules so you don't have to dynamically create/destroy modules and each module can have its own unique ID so you can make a connection using it. And even easier if you have a fixed number of modules like Korg MS-20 since you only need to deal with connections of patch cords and parameters of the module. And the easiest would be to create something like a groovebox or a synth which has a fixed internal connection and all you need is to handle the existing parameters.
Thanks for reminding me this. I will think about the ways to create patchable environment again soon. (although there's no guarantee of finding the solution)
-
@cuinjune hi. thanks for the numbox update and your explanations. yes, i was thinking about something like reaktor, but i think i understand the difficulties and limitations. still great possibilities and advantages with the ofelia gui

-
@ingox and me tried to make the gui elements draggable. it works nice so far, but is very experimental. it would be nice to solve the issue with the render order, so that the dragged object is always in the foreground, we tried that with "ofSetDepthTest ON" but it was too complicated to adjust the z axis for different layers. another issue is that ofIsPointInsidePath selects both elements if they are on top of each other, so dragging can change the values of the elements below.
drag_main, synth2, and ctrl need to be put in ofelia/examples/gui and mslider_seqmod, Additiv-syntes and vslider2 into ofelia/examples/gui/pdgui
drag.zip -
@Jona Hi, nice work! Do you want to make the dragged object to appear on top or do you want to make the object that appears on top first draggable? Or maybe both?
What should happen when you drag the overlapped area of 2 or more objects?
I think it's possible to do it by changing rendering order of [ofHead] and there are [ofGetFirstRenderOrder] and [ofGetLastRenderOrder] which can be used to make specific drawing to appear on the background or foreground.
-
@cuinjune Hi I quickly created an example patch that may be helpful to you.
It's a simple example of dragging around different shapes.
The shape that shows up more front will have a higher priority for selection.
You will also see some comments I wrote on the patch.I hope this helps and let me know if you have any questions.
Note: although I used [ofGetLastRenderOrder] in subpatches, It's not necessary in this case since the lastly created [ofHead] will be rendered later(front) anyway if multiple [ofHead]s use the same render order.
-
@cuinjune thanks a lot for the patch. i think the ideal solution would be that the dragged object appears on top, and that only the upper object is draggable when there is overlapping (like in your patch). the dragged object could get the last render order, and the one dragged before last render order -1, and that one dragged before last render order -2 and so on... it would be very nice too if the values of the lower gui objects are not affected from the mouse movement on an upper object. i will think about a solution.
-
@Jona Maybe this is what you want? draggableShapes2.pd

